
XaviScript – Technologist & Human
Inspiro como programador, espiro como diseñador. Disruptive Thinking!
Muy buenas, actualmente estoy realizando un curso para alumnos en realidad virtual, y en el proceso de realizar una pequeña muestra de lo fácil y rápìdo que es crear una primera idea de app en realidad virtual me surgió la idea de crear un post de repaso para ellos y que además ayude a los demás… Y me pareció genial, así que preparad los equipos que allá vamos.
Para realizar esta aplicación usamos Unity Engine, que podéis descargar desde su página, al cual le añadimos las capacidades para compilar para teléfonos y dispositivos Android. Para esto último podéis seguir esta guía
Una vez tenemos Unity instalado y con el Android SDK configurado procedemos a crear un nuevo proyecto en Unity, al que llamaremos como nos apetezca, en mi caso, que no tiene porqué ser el vuestro se llamará: “Mi App VR”

Una vez creado, Unity nos llevará directamente a la ventana de escena de nuestro proyecto. Cuya interfaz puede variar dependiendo de la configuración del editor, yo actualmente he dejado la interfaz por defecto.

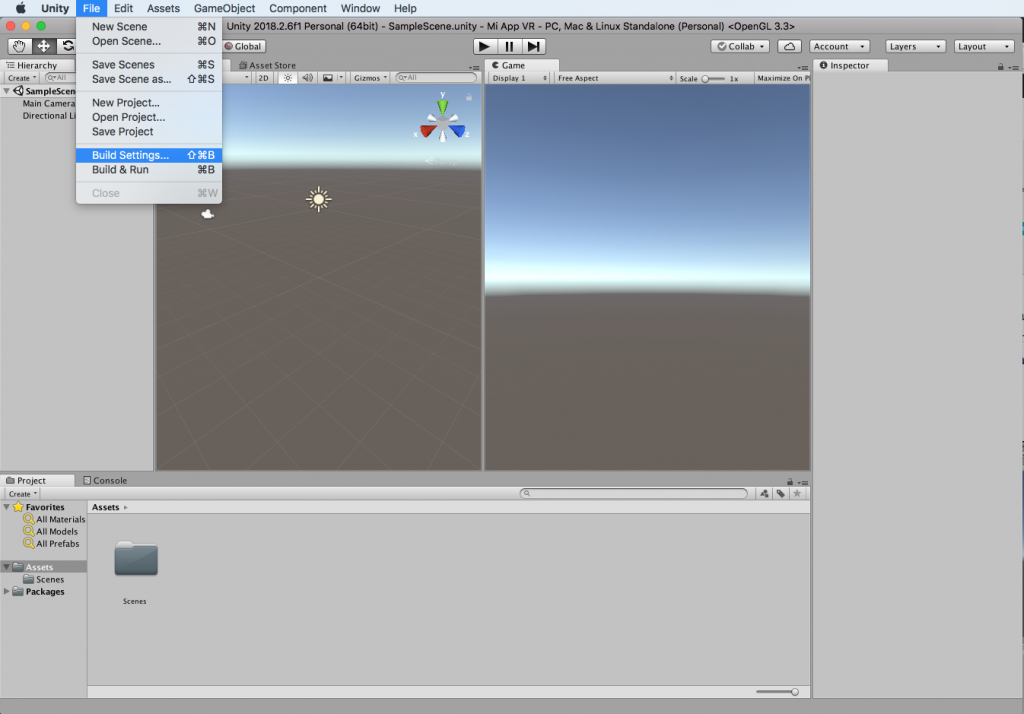
Ahora nos tocará indicar que el proyecto que vamos a realizar está destinado a dispositivos Android por lo que vamos a File -> Build Settings…

Se nos abrirá la pantalla de configuración de Build (compilación, o generación de nuestra app), abajo en las plataformas disponibles debemos seleccionar Android y hacer click en el botón Switch Platform.

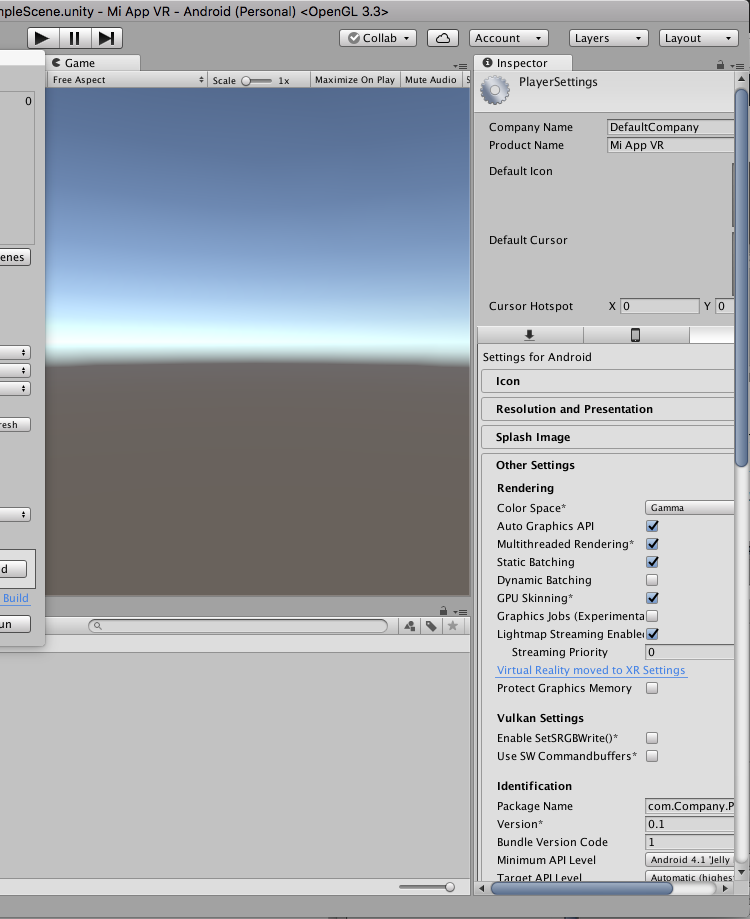
Tras esto, tardará un poco en adaptar los archivos del proyecto a Android. Pero en seguida terminará, es entonces cuando haremos click en el botón que se ecnuentra a la derecha de Switch Platform, en el que pone Player Settings… Esto nos abrirá una sección para configurar las propiedades de nuestra aplicación Android. De entre todos los deplegables abriremos Other Settings.

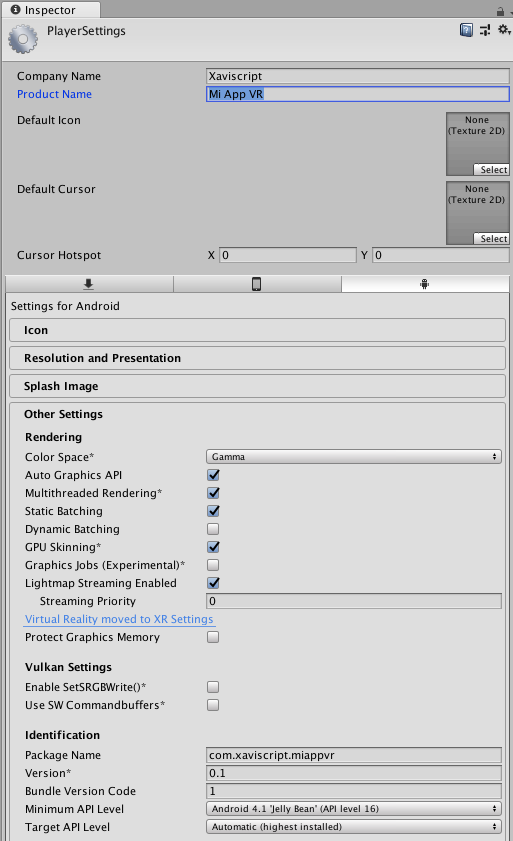
En lo alto de la sección, vemos que pone Company Name (creador de la app) y Product Name (nombre de nuestra app), podemos cambiarlos a lo que queramos. En el desplegable Other Settings encontraréis en la sección Identification dos puntos interesantes para nosotros: Package Name y Minimum API Level.
Package Name debe seguir un formato estilo com.xaviscript.miappvr indicando al principio el origen de la app o de su creador (com.xaviscript en mi caso) y después el ID que le queramos dar a nuestra app. La idea de este Package Name es dar a la aplicación un identificador único dentro de la tienda de apps (Play Store, Amazon Appstore…) por lo que si ponéis algo rollo minombre.miapp debería valer si con suerte nadie ha registrado una app con ese nombre antes en las tiendas.
Minimum API Level será la versión mínima de Android en la que funcionará nuestra aplicación, para facilitar las cosas lo pondermos en Android 5. En mi caso, trads terminar la configuración, se queda así la cosa.

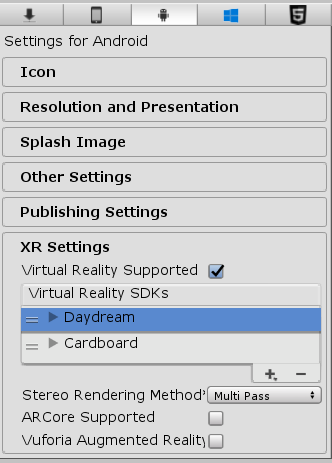
Ahora, plegaremos de nuevo Other Settings y desplegaremos el apartado XR Settings (XR, eXtended Realities que engloba realidad virtual, aumentada y mixta). Ahí activaremos donde pone Virtual Reality Supported y pinchando en el pequeño símbolo + que aparece bajo List is Empty añadiremos Cardboard y Daydream.

Para los que no lo sepáis Cardboard hace referencia a las típicas gafas de realidad virtual para móvil hechas tanto de cartón como de plástico que encontráis a día de hoy en las típicas tiendas como Tiger, Ale Hop, o múltiples bazares (hablando de territorio español, imagino que en otros países también estaréis hartos de verlas).
Daydream por su lado hace referencia a un dispositivo de Google que se vende en su web para su uso con un número limitado de teléfonos, en este caso, el visor viene acompañado de un mando puntero que nos permite señalar cosas y hacer click. Importante:Si seleccionas DayDream como SDK, es posible que Unity te pida una versión superior de Minimum API Level en Other Settings, así que tenlo en cuenta.
Oculus es un SDK que sirve para preparar la aplicación para su compatibilidad con dispositivosd como los Samsung Galaxy S7, S8, S9 y sus variaciones, así como con dispositivos como Oculus Go y Oculus Quest. Por lo que si te interesa desarrollar para estos dispositivos, tenlo en cuenta. Es posible que también te pidan cambiar la Minimum API Level de Other Settings.
Principalmente, para facilitar el desarrollo con la inmensa mayoría de dispositivos del mercado, vamos a enfocar este tutorial en el uso de Cardboard, aunque puede que usemos Daydream en algún momento para probar las opciones de interactuado.
Una vez lo tenemos todo lo anterior configurado, procederemos a descargarnos el paquete de Google VR para Unity que ofrece el propio Google desde Github. Para esto, entraremos a la web del repositorio y descargaremos el unitypackage de la última versión.

Tras descargarlo, lo arrastraremos a nuestro proyecto Unity (junto a la carpeta Scenes que aparece por defecto), si tenemos el proyecto ya abierto en Unity, también podemos hacer doble click e importarlo todo.

Tras importarlo vemos que tenemos una nueva carpeta en nuestro proyecto llamada GoogleVR. Esta carpeta nos ofrece muchos scripts (archivos de código) hechos por la gente de Google para facilitarnos la vida durante el proceso de desarrollo de aplicaciones de Realidad Virtual, así como algunas escenas de Unity ya preparadas para probar su funcionamiento.
En la mayoría de aplicaciones de Realidad Virtual que desarrollo, suelo seguir un procedimiento similar. Hago todo lo anterior, abro una de las escenas por defecto que trae GoogleVR, y la edito para ajustarla a mi programa. Con esto, nos ahorramos tener que estar lidiando con cámaras, configuraciones, objetos de control de eventos… Google nos da todo eso ya montado, así que vamos a proceder a realizarlo de ese modo, para esto seguimos los siguientes pasos:
- Vamos a la carpeta GoogleVR/Demos/Scenes/
- Pinchamos sobre la escena HelloVR que encontramos en esa carpeta.
- La duplicamos pulsando Control+D.
- Cambiamos el nombre a la creada HelloVR 1, por un nombre más interesante, en mi caso será MiApp. (F2 o click derecho -> Rename).
- Arrastramos nuestra nueva escena a la carpeta Scenes que tenemos en el directorio raíz de nuestro proyecto (donde estaban GoogleVR y Scenes, pues en esa Scenes).
- Y una vez allí, si no lo hemos hecho ya que sois muy rápidos, le hacemos doble click a nuestra nueva escena para abrirla.
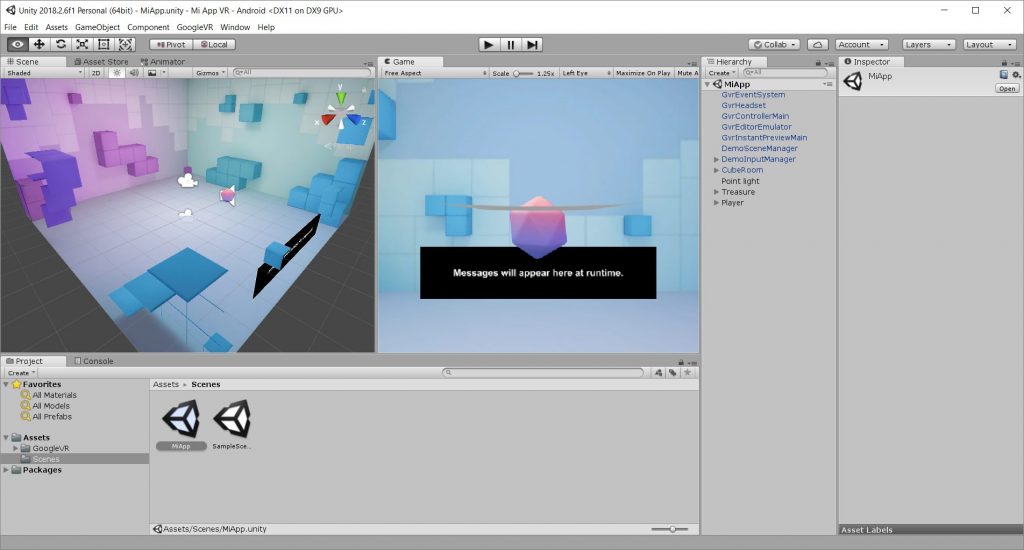
Si lo hemos hecho todo como he descrito, tras abrir la escena deberíamos tener algo tal que así.

Como veis, de repente nuestras vistas de escena y juego se han vuelto más coloridas, esto es una mini aplicación que Google nos da por defecto para poder usarla y jugar en nuestro proceso de investigación de su kit para VR. Vamos a jugar un poco con ella para habituarnos a los controles de Realidad Virtual que nos ofrecen en el kit.
Lo primero será darle al Play, y cuando la aplicación se haya ejecutado (el cartel negro de la ventana Game habrá desaparecido) podremos interactuar con ella. Lo primero es mover la cámara, al ser una app para realidad virtual, está claro que el poder mirar para todos lados es algo muy importante, eso es algo que se nos ofrece pulsando Alt y moviendo el ratón. Como véis, podéis mover la cámara y mirar para distintos lados sin problema, en caso de que no os funcione, podéis hacer click en la ventana de Game, para señalarla como foco de los eventos del ratón.

Para girar la cámara como si ladeásemos la cabeza procedemos a pulsar Control y realizar los mismo gestos de ratón.

Bueno, y ahora lo más importante, hacer click. En principio vemos que hacer click en la pantalla o en el objeto no funciona, esto es porque Google VR no reacciona ante los clicks cuando Carboard ha sido seleccionado. Aunque al lanzar la aplicación en un teléfono real sí que funciona el pinchar en la pantalla. ¯\_(ツ)_/¯
Así que para simular el click tenemos que volver a Player Settings -> XR Settings como comentábamos anteriormente en el tutorial, y añadimos Daydream como SDK si no lo teníamos, y lo configuramos para que se quede por delante de Cardboard.

Ahora volvemos a darle a Play, y veremos que si pulsamos Shift se producirá un nuevo comportamiento que es que aparecerá un mando que al mover el ratón apuntará donde digamos (esto a veces se vuelve un poco lioso porque al final estamos simulando una rotación 3D con el movimiento 2D del ratón en la mesa, pero con paciencia conseguiréis ver el puntero). Al hacer click veremos que el objeto desaparece, ¡pero aparecerá otro! Y este es el jueguecito que Google nos ofrece.

Vale, pues con esto ya tenemos entendido como cargar el SDK de GoogleVR y lo que podemos y no hacer con la cámara.
Así que ahora procederemos a crear nosotros a modificar la escena para crear la nuestra propia.
Lo primero será borrar los siguientes objetos de la escena:

Al eliminarlos veremos que se queda todo con fondo azul, y la escena queda prácticamente vacía en la vista Scene.

Así que ahora toca… ¡montarnos nuestro mundo 3D! Para esto podéis usar modelos vuestros o descargados de internet. Yo, cuando estoy prototipando algo lo que suelo hacer es entrar a Google Poly que tiene un montón de objetos 3D de descarga gratuita y con licencias Creative Commons que sólo nos piden mencionar al autor o la fuente del objeto en nuestra app para su libre utilización.
En mi caso voy a descargar el siguiente escenario:
https://poly.google.com/view/brPPFuwJz8R
Podemos descargarlo en el botón Descargar y elegimos el formato OBJ. Al descomprimir el zip que bajamos vemos que tiene dos archivos, un .obj y un .mtl. El .obj contiene la información tridimensional del objeto: sus vértices, sus caras, qué material se pone dónde… Mientras que el .mtl, describe esos materiales a los que hace referencia el .obj. Puede que el objeto que vosotros hayáis elegido además lleve imágenes, que son las texturas que el .mtl utilizará en sus materiales para darle estilo al modelo 3D.
Lo que tenemos que hacer es añadir todo el contenido de este zip a Unity, por lo que descomprimimos el contenido del zip, creamos una carpeta Models en Unity haciendo click derecho en el área del proyecto y Create -> Folder (así podemos mantenerlo todo ordenadito, que siempre es bueno) y arrastramos dentro los archivos.
Una vez arrastrados, podremos arrastrar el modelo a la escena y así añadirlo a nuestra aplicación. Como se ve muy oscuro vamos a añadir también una luz direccional (que aplica luz en una dirección desde el infinito, simulando el sol), así que hacemos click derecho Light -> Directional light y una vez en la escena la giramos para que quede enfocando el escenario en un ángulo que nos guste. Y movemos la cámara para situarla encima del escenario.

¡Bien! Ya tenemos nuestro escenario creado, ahora probaremos a crear un cubo y a interactuar con él, de manera que podamos tener un mínimo comportamiento con algún objeto.
Al igual que hemos creado la luz, creamos un cubo con 3D Object -> Cube y lo situamos delante de la cámara.

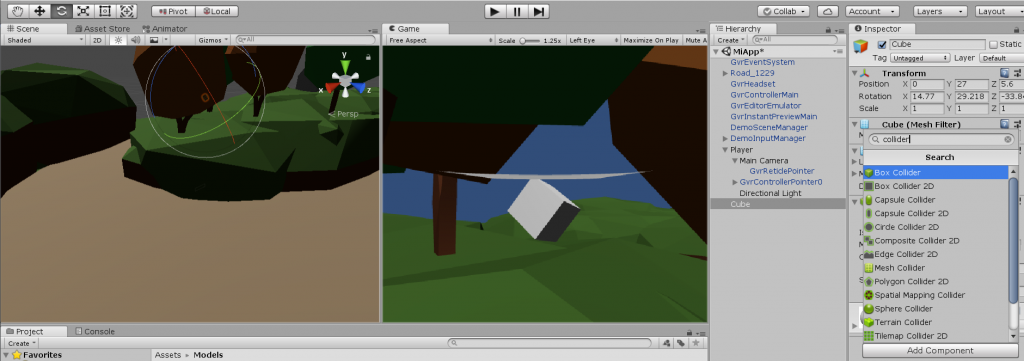
Y ahora al cubo le añadimos un componente Box Collider (Colisionador de cubo), para que nuestro puntero sea capaz de chocar con el (colisionar).

Y también le añadimos un componente Event Trigger (Detonador de eventos) de manera que sea capaz de detectar eventos de interacción con nuestro puntero.

Vale, una vez tenemos el escenario y tenemos nuestro objeto con el que queremos interactuar (podrían ser varios), llega el momento de decidir, en caso de que no lo tuviésemos decidido ya, qué quremos que haga nuestra aplicación. Para este tutorial vamos a hacer un comportamiento básico, queremos que al pinchar en el cubo, este desaparezca sin más.
Para esto, simplemente vamos al componente Event Trigger que acabamos de añadir en el Inspector de nuestro cubo, y le damos a Add New Event Type -> PointerClick este evento nos permitirá asignar una función a nuestro cubo para que al hacer click sobre él suceda algo en la aplicación.

Ahora atención, a la hora de añadir eventos a unity se usan unos elementos llamados Unity Events que rompen un poco el flujo de programación tradicional, aunque facilitan mucho las cosas para la gente sin experiencia en programación. En ellos, un evento tiene 3 valores claves: un objeto, un componente y una función. Y la relación sería decir, por ejemplo en este caso que vamos a detectar un click en el cubo:
Al hacer click en este cuboo, voy a hacer que él objeto seleccionado, lance de su componente seleccionado, la función seleccionada. De manera que podemos lanzar un evento desde un objeto y que afecte a cualquier objeto de nuestra escena, incluyendo claro el propio objeto con el Event Trigger.
Así que, vamos a crear nuestro Unity Event para el evento PointerClick. Para eso le damos al botón + que aparece casi diminuto a la derecha del recuadro creado de Pointer Click en Event Trigger y se creará una ranura de Unity Event. Una vez creada esa ranura añadimos el objeto Cube que hemos creado, su script GameObject y la función SetActive que ponemos a desactivado (false en lenguaje de programación). Os dejo un GIF describiéndolo.

Con esto, lo que hemos hecho es darle a nuestro Cubo la capacidad de que al hacer click sobre él, se elige la función SetActive en GameObject que se encarga de mostrar u ocultar el objeto, y la ponemos a falso, por lo que estamos diciéndole que desactive. Los componentes GameObject y Transform se encuentran en todos los objetos presentes en una escena de Unity, y cada uno tienes sus funciones propias que son de las más usadas en el mundo del desarrollo con Unity. Por lo que, si estáis aprendiendo, con el tiempo las iréis aprendiendo todas o casi todas.
Bueno, ha llegado el momento de probar si funciona lo que hemos hecho, le damos al Play de Unity y pulsando Shift apuntando con el circulito blanco al cubo y haciendo click… comprobamos si el cubo desaparece. Y, si todo se ha hecho correctamente, ¡debería funcionar! (Lo acabo de comprobar y funciona).
Pues hasta aquí lo que tenía pensado para mi primer tutorial de VR, pero antes de cerrar quiero añadir un contenido más para que os quede más claro el poder de los Unity Event. Lo que vamos a hacer es que al hacer click en el cubo, en vez del cubo desaparezca el escenario (WTF!! Sí, vamos a hacer que “pulsando aquí pase algo allá”).
Para eso lo único que tenemos que hacer es, seguir los mismos pasos que habéis hecho para añadir el cubo como objeto al Event Trigger del propio cubo, pero en vez de arrastrar el cubo, arrastráis el escenario. Y ya seleccionáis GameObject -> SetActive y lo dejáis desactivado. ¡Y pum! Ya estaría hecho. Os dejo un gif mostrandoos el enorme poder de lo que hemos hecho este último paso.

¡Genial! Pues si quisiésemos lanzar esto en nuestro teléfono móvil, tendríamos que configurar nuestro móvil en modo desarrollador y adctivar la depuración USB (podéis buscar como hacer esto en Google, que cada modelo Android puede variar ligeramente), conectamos el móvil al PC, aceptamos el aviso de confianza con el PC desde el móvil, eliminamos Daydream de las Player Options para asegurarnos de usar el Cardboard (a no ser que tengamos un Daydream o un Oculus, en ese caso dejamos el que más nos guste).
Entonces en File -> Build Settings hacemos un Add Open Scenes, para añadir nuestra nueva escena creada a partir de la de GoogleVR, eliminamos la anterior y hacemos Build and Run. Le damos un nombre a nuestro archivo .apk que es el formato de las aplicaciones Android y, si todo va bien, debería construir y lanzar la aplicación en nuestro teléfono, ¡esto puede tardar un ratito!

A partir de aquí, si queremos compilar y lanzar nuestra aplicación, simplemente podemos hacer Control+B o ir a File-> Build And Run

¡Y este es el resultado de nuestra aplicación en un teléfono móvil!

Próximamente añadiré más tutoriales para ir avanzando en nuestra aplicación de RV.